Denoで何か作ってみようと思ってフレームワークを探していたら、Aleph.js というReactフレームワーク(Next.jsにインスパイアされたらしい)見つけたので触ってみた
公式ドキュメントの以下を見ながら、Welcome画面をVercelにデプロイするまでをやってみる
バージョン 🔗
うまく動かないバージョンの組み合わせがあるらしく、以下のバージョンでは今回やった部分は動作した
- Mac OS 10.15.7
- Docker 20.10.5
- Docker Compose 1.29.0
- Deno 1.9.2
- Aleph.js 0.3.0-alpha.31
Aleph.jsのアプリケーション作成 🔗
Dockerk開発環境の準備 🔗
- Dockerfile
- docker-compose.yml
FROM hayd/ubuntu-deno:1.9.2
RUN deno install --unstable -A -f -n aleph https://deno.land/x/[email protected]/cli.ts
WORKDIR /app
ADD . /app
version: "3"
services:
web:
build: .
command: "aleph dev"
volumes:
- .:/app
ports:
- "8080:8080"
$ tree .
.
├── Dockerfile
└── docker-compose.yml
アプリ作成 🔗
$ docker-compose run --rm web aleph init .
$ tree .
.
├── Dockerfile
├── api
│ └── counter
│ ├── [action].ts
│ └── index.ts
├── app.tsx
├── components
│ └── logo.tsx
├── docker-compose.yml
├── import_map.json
├── lib
│ └── useCounter.ts
├── pages
│ └── index.tsx
├── public
│ └── logo.svg
└── style
└── index.css
7 directories, 11 files
アプリ起動 🔗
$ docker-compose up
http://localhost:8080/ にアクセスにすると以下のような画面が表示されるはず

Vercelにデプロイ 🔗
本当はCLIから全部やりたかったが、BUILD COMMANDの設定をCLIから行う方法がわからなかったので、GUIでデプロイした
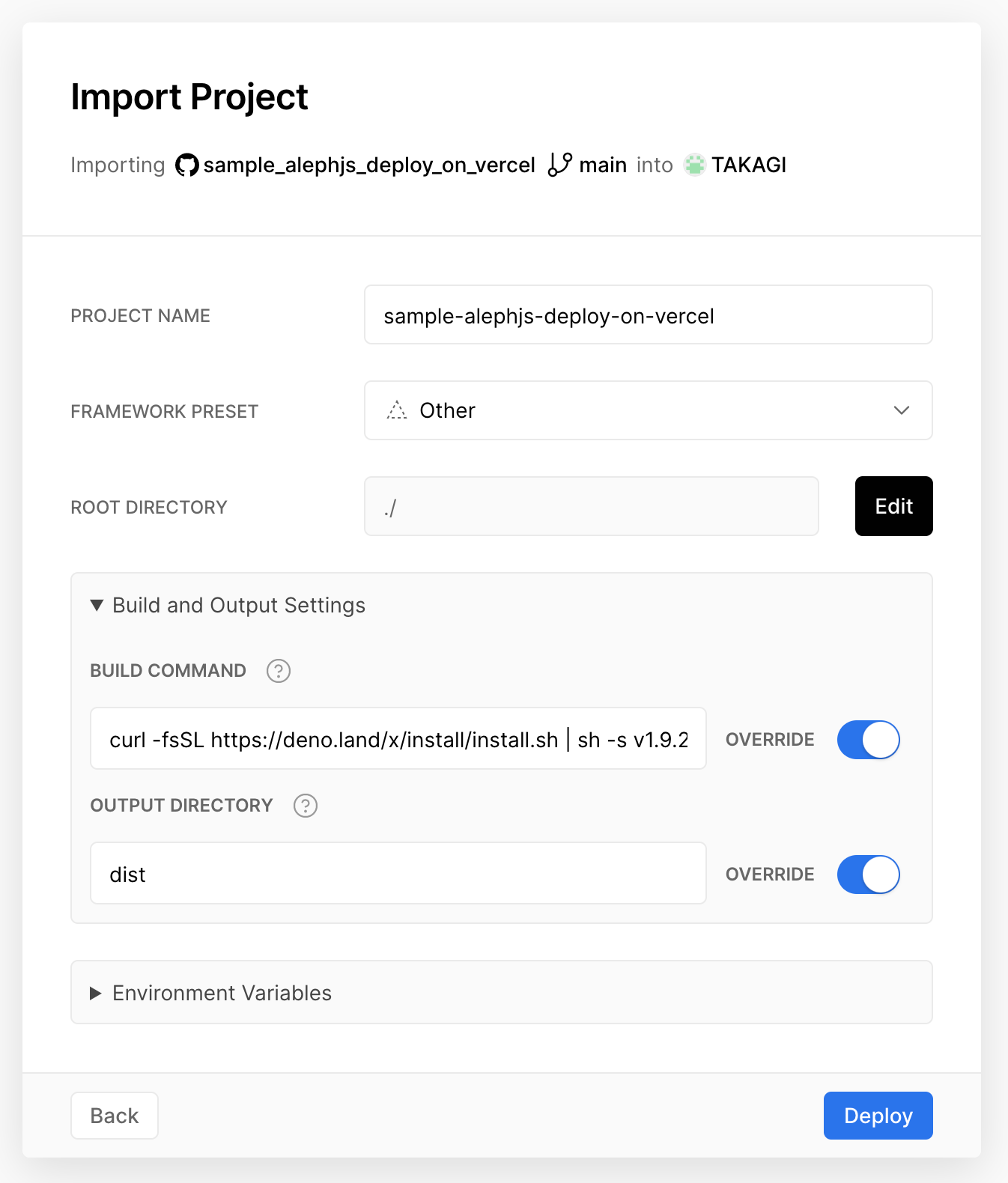
「New Project」でGitHubのリポジトリの連携なりいろいろやったあと、「Import Project」で以下の設定を記述をしてデプロイボタン
- FRAMEWORK PRESET:
Other - BUILD COMMAND:
curl -fsSL https://deno.land/x/install/install.sh | sh -s v1.9.2 && /vercel/.deno/bin/deno run -A https://deno.land/x/[email protected]/cli.ts build
- OUTPUT DIRECTORY:
dist

Vercelにデプロイしたアプリ 🔗
https://sample-alephjs-deploy-on-vercel.vercel.app/
おわりに 🔗
- サクッとまではいかないが比較的スムーズにデプロイまでできた
- うまく動かないバージョンがあったので、それについては別記事で書く