Cloudflare Workers のリダイレクトのサンプルコードを試していたら、ハマってしまった
https://developers.cloudflare.com/workers/examples/redirect/#redirect-all-requests-to-one-url
const destinationURL = 'https://example.com';
const statusCode = 301;
async function handleRequest(request) {
return Response.redirect(destinationURL, statusCode);
}
addEventListener('fetch', async event => {
event.respondWith(handleRequest(event.request));
});
何も考えずに Chrome からアクセスしたらずっとリダイレクトされるようになってしまった
コードを書き換えても、開発サーバー止めても
ステータスコード 301 と 302 の違い 🔗
両方ともリダイレクトのステータスコードだけど、意味合いが違う
301 は恒久的なリダイレクトで、サイトをドメインごと移転した場合やURLの正規化目的などに使う
302 は一時的なリダイレクトで、メンテナンスなどで一時的に別のページを見せたい場合やデバイスに応じてページを振り分けたい場合などに使う
Chrome は 301 リダイレクトを永久にキャッシュする 🔗
ステータスコード 301 は恒久的なリダイレクトなので、Chrome は気を利かせて永久にキャッシュするらしい
リダイレクト元がどうなっていようが、直接リダイレクト先にアクセスしてしまう
キャッシュの削除(キャッシュを使わない) 🔗
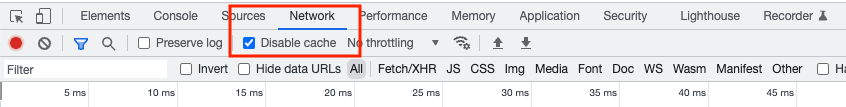
開発者ツールを開いて、「Network」タブの「Disable chache」にチェックを付ける
これでアクセスしたらキャッシュを使わないので、リダイレクトされない
そのあとはチェックを外しても大丈夫だった