diff コマンドの結果を git diff コマンドの結果のような形式にする
このようなファイルがあった時
fruits = {
apple: 100,
orange: 70,
peach: 200,
}
fruits = {
apple: 100,
orange: 80,
peach: 200,
grape: 150,
}
普通に diff コマンドを叩くと以下のような出力になる
$ diff a.rb b.rb
3c3
< orange: 70,
---
> orange: 80,
4a5
> grape: 150,
慣れていないせいか、読みにくい
-u オプションを付けると、 git diff コマンドのような形式の出力になる
$ diff -u a.rb b.rb
--- a.rb 2022-05-17 00:30:16.000000000 +0900
+++ b.rb 2022-05-17 00:30:51.000000000 +0900
@@ -1,5 +1,6 @@
fruits = {
apple: 100,
- orange: 70,
+ orange: 80,
peach: 200,
+ grape: 150,
}
どちらかというと、 git diff がこれを採用しているだけなのかもしれない
Cloudflare R2 を試す
話題の Cloudflare R2
を試してみた
サービスの詳細等は割愛する
https://developers.cloudflare.com/r2/get-started/
Wrangler のインストールとログイン 🔗
Wrangler というコマンドラインツールを使って、R2 の操作や Worker の作成を行う
$ yarn global add wrangler
$ wrangler --version
2.0.3
$ wrangler login
ブラウザが開かれるので、ポチってしたらよい
バケット作成 🔗
GUI でもできるが、CLI からバケットの作成をする
sample-bucket という名前のバケットを作成
$ wrangler r2 bucket create sample-bucket
$ wrangler r2 bucket list
[
{
"name": "sample-bucket",
"creation_date": "2022-05-12T13:01:17.947Z"
},
{
"name": "sample-bucket-preview",
"creation_date": "2022-05-12T13:08:51.542Z"
}
]
開発環境で動かすためには、本番環境とは別のバケットを用意する必要があるので、別で sample-bucket-preview も作った
Worker の作成 🔗
バケットのオブジェクトの操作は基本的に Worker で行う
Worker プロジェクトを作成 🔗
$ wrangler init sample-r2
いろいろ聞かれるが全部 y を選択
自然と TypeScript になった
【Ruby】open-uri でのユーザーエージェントを変更する
open-uri を使ってアクセスする時にユーザーエージェントを偽装したい時がある
やり方 🔗
ハッシュ引数で指定できる
require 'open-uri'
URI.open('http://localhost:4567', 'User-Agent' => 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36').read
#=> "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36"
デフォルトは Ruby らしい
URI.open('http://localhost:4567').read
#=> "Ruby"
補足 🔗
実行環境 🔗
$ ruby -v
ruby 3.1.2p20 (2022-04-12 revision 4491bb740a) [x86_64-linux]
ユーザーエージェントを返すAPI 🔗
Sinatra で作った
require 'bundler/inline'
gemfile do
source 'https://rubygems.org'
gem 'sinatra'
gem 'puma'
end
get '/' do
request.user_agent
end
Sinatra::Application.run!
$ ruby app.rb
$ curl localhost:4567
curl/7.29.0
Sinatra アプリを Heroku にデプロイする
Sinatra アプリのデプロイ先を探していて、いつも Rails アプリのデプロイ先でお世話になっている Heroku が候補に上がったので簡単に肩慣らし
公式で用意されていた Rack ベースのアプリのデプロイ するためのドキュメントを参考にした
ラックアップファイルさえあれば、シンプルなアプリだったら何もコードの変更をせずにデプロイできるので便利
手順 🔗
Sinatra アプリの作成 🔗
「Hello, world!」と返すだけのシンプルなアプリ
# frozen_string_literal: true
source "https://rubygems.org"
ruby "2.7.4"
git_source(:github) { |repo_name| "https://github.com/#{repo_name}" }
gem "sinatra"
# frozen_string_literal: true
require "sinatra/base"
class App < Sinatra::Application
get "/" do
"Hello world!\n"
end
end
require './app'
run App
ローカルで起動 🔗
$ rackup
$ curl localhost:9292
Hello world!
Heroku へデプロイ 🔗
$ heroku login
$ heroku create app-name
$ git push heroku main
$ curl https://app-name.herokuapp.com/
Hello world!
ハマったところ 🔗
Mac の環境の場合、おそらく以下のエラーが出る
Sinatra アプリを Cloud Functions にデプロイする
Sinatra アプリのデプロイ先を探していて、Cloud Fucntions が候補に上がったので簡単に肩慣らし
functions_framework gem のリポジトリにサンプル が用意されていたのでそれを参考にした
手順 🔗
既に Sinatra アプリをモジュラースタイルで作ってある前提
Functions Framework の導入 🔗
gem を追加し、リクエストが来たら Sinatra アプリを呼び出すコードを追記をするだけ
# frozen_string_literal: true
source "https://rubygems.org"
git_source(:github) { |repo_name| "https://github.com/#{repo_name}" }
gem "sinatra"
+gem "functions_framework"
# frozen_string_literal: true
require "sinatra/base"
+require "functions_framework"
class App < Sinatra::Application
get "/" do
"Hello world!\n"
end
end
+FunctionsFramework.http "sinatra_example" do |request|
+ App.call request.env
+end
ローカルで起動 🔗
$ bundle exec functions-framework-ruby --target sinatra_example
$ curl localhost:8080
Hello world!
Cloud Functions にデプロイ 🔗
$ gcloud functions deploy sinatra_example --runtime ruby27 --trigger-http
$ curl https://hogehoge.cloudfunctions.net/sinatra_example
Hello world!
リポジトリ 🔗
今回作ったものは、GitHub にあげた
https://github.com/ytkg/cloud-functions-sinatra
Sinatraでデータベースを使う(SQLite3 + ActiveRecord)
Sinatraで作っているAPIでデータベースを使うことになり、SQLite3 と ActiveRecord を導入した時のメモ
Sinatra の README.md に書いてある手順だけですんなり導入できた
手順 🔗
Sinatra をクラシックスタイルで使っている場合のやり方
セットアップ 🔗
Gemを追加 🔗
必要なGemを追加する
+gem 'sinatra-activerecord'
+gem 'sqlite3'
+gem 'rake'
rake はデータベースの作成やマイグレーションを行うためのRakeタスクのために必要
データベースの設定を追加 🔗
Rails でお馴染みのやつ
とりあえず最低限の設定だけ記述した
development:
adapter: sqlite3
database: db/development.sqlite3
production:
adapter: sqlite3
database: db/production.sqlite3
Rakeタスクの設定を追加 🔗
require 'sinatra/activerecord/rake'
namespace :db do
task :load_config do
require './app'
end
end
動作確認 🔗
$ bundle exec rake -T
rake db:create # Creates the database from DATABASE_URL or config/database.yml for the current RAILS_ENV (use db:create:all to creat...
rake db:create_migration # Create a migration (parameters: NAME, VERSION)
rake db:drop # Drops the database from DATABASE_URL or config/database.yml for the current RAILS_ENV (use db:drop:all to drop all ...
rake db:encryption:init # Generate a set of keys for configuring Active Record encryption in a given environment
rake db:environment:set # Set the environment value for the database
rake db:fixtures:load # Loads fixtures into the current environment's database
rake db:migrate # Migrate the database (options: VERSION=x, VERBOSE=false, SCOPE=blog)
rake db:migrate:down # Runs the "down" for a given migration VERSION
rake db:migrate:redo # Rolls back the database one migration and re-migrates up (options: STEP=x, VERSION=x)
rake db:migrate:status # Display status of migrations
rake db:migrate:up # Runs the "up" for a given migration VERSION
rake db:prepare # Runs setup if database does not exist, or runs migrations if it does
rake db:reset # Drops and recreates all databases from their schema for the current environment and loads the seeds
rake db:rollback # Rolls the schema back to the previous version (specify steps w/ STEP=n)
rake db:schema:cache:clear # Clears a db/schema_cache.yml file
rake db:schema:cache:dump # Creates a db/schema_cache.yml file
rake db:schema:dump # Creates a database schema file (either db/schema.rb or db/structure.sql, depending on `config.active_record.schema_...
rake db:schema:load # Loads a database schema file (either db/schema.rb or db/structure.sql, depending on `config.active_record.schema_fo...
rake db:seed # Loads the seed data from db/seeds.rb
rake db:seed:replant # Truncates tables of each database for current environment and loads the seeds
rake db:setup # Creates all databases, loads all schemas, and initializes with the seed data (use db:reset to also drop all databas...
rake db:version # Retrieves the current schema version number
タスクがズラーっと表示されたら準備完了
【JavaScript】関数の引数チェック
JavaScript はデフォルトで引数のチェックを行わない
function greeting(str) {
console.log("Hello, " + str);
}
greeting("world"); // Hello, world
greeting(); // Hello, undefined
greeting("world", "happy"); // Hello, world
足りない引数の値は undefined になり、多く引数を渡しても使われないだけでエラーにならない
自前で引数チェックを実装する 🔗
引数の有無をチェックする 🔗
引数の値が undefined かどうかチェックする
function greeting(str) {
if (str === undefined) {
throw new Error("引数を指定してください");
}
console.log("Hello, " + str);
}
greeting("world"); // Hello, world
greeting(); // Error: 引数を指定してください
引数の数をチェックする 🔗
arguments という変数に引数の配列が入っているので、その数をチェックする
function greeting(str) {
if (arguments.length > 1) {
throw new Error("引数は1つにしてください");
}
console.log("Hello, " + str);
}
greeting("world"); // Hello, world
greeting("world", "happy"); // Error: 引数は1つにしてください
アロー関数には arguments がないので、残余引数を使ってチェックする
const greeting = (str, ...others) => {
if (others.length > 0) {
throw new Error("引数は1つにしてください");
}
console.log("Hello, " + str);
}
greeting("world"); // Hello, world
greeting("world", "happy"); // Error: 引数は1つにしてください
引数の型をチェックする 🔗
typeof 演算子を使って引数の型をチェックする
【Sinatra】CORS の設定をする
Sinatra で作った API に Next.js からリクエストをしたら、当然の如くCORSエラーが出た
以下のように記述してあげたら良い
...省略...
before do
response.headers['Access-Control-Allow-Origin'] = '*'
end
...省略...
(Raspberry Pi で起動している、家の中で使う API なので全許可)
細かい設定をしたいなら、いずれかの Gem を使うといいかも(動作確認はしていない)
参考 🔗
【JavaScript】関数の書き方
JavaScriptに再入門中
JavaScriptには、関数宣言、関数式、アロー関数の3つの書き方が存在する
偶数かどうか判定する関数 isEven をそれぞれの関数の書き方で定義してみる
console.log(isEven(3));
// false
関数宣言 🔗
function isEven(n) {
return n % 2 == 0;
}
関数式 🔗
const isEven = function(n) {
return n % 2 == 0;
};
アロー関数 🔗
const isEven = (n) => {
return n % 2 == 0;
};
引数が1つの場合は引数の括弧を省略できる
const isEven = n => {
return n % 2 == 0;
}
処理内容が1行の場合は中括弧とreturnも省略できる
const isEven = n => n % 2 == 0;
参考 🔗
npx で実行するコマンドが古かった時は、キャッシュをクリアしてあげると良い
問題 🔗
Create React App で React アプリを作ろうとしたらエラーが出た
$ npx create-react-app my-app
Need to install the following packages:
create-react-app
Ok to proceed? (y) y
You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0).
We no longer support global installation of Create React App.
Please remove any global installs with one of the following commands:
- npm uninstall -g create-react-app
- yarn global remove create-react-app
The latest instructions for creating a new app can be found here:
https://create-react-app.dev/docs/getting-started/
npx で実行しているのに古いバージョンと出ている謎現象
【Ruby】ARGV と gets は併用できない
普通にやると、ARGV と gets は併用できなかったのでメモ
問題 🔗
以下のように ARGV と gets を同時に使おうとしたらエラーを吐いた
puts ARGV[0]
puts gets.chomp
$ ruby app.rb hoge
hoge
Traceback (most recent call last):
2: from app.rb:2:in `<main>'
1: from app.rb:2:in `gets'
app.rb:2:in `gets': No such file or directory @ rb_sysopen - hoge (Errno::ENOENT)
解決方法 🔗
STDIN をつけてあげる
puts ARGV[0]
puts STDIN.gets.chomp
$ ruby app.rb hoge
hoge
fuga
fuga
わかりにくいけど、2行目の fuga は標準入力
ARGV の中身を空にするやり方もできる
puts ARGV[0]
ARGV.clear
puts gets.chomp
原因 🔗
gets は 引数(ARGV)にあるファイルの中身を取得する機能もあるらしい
サンプルテキストです。
引数にファイル名(ファイルパス)をつけて実行すると
$ ruby app.rb sample.txt
sample.txt
サンプルテキストです。
1行目に引数のファイル名、2行目にファイルの中身が出力される
ブログを Vercel から Cloudflare Pages に移行した
別件で takagi.blog ドメインを Cloudflare DNS で使いたかったので、どうせならとブログを Cloudflare Pages に移行してみた
手順 🔗
詳細な手順ではなく、大まかな流れだけ記録
Cloudflare Pages にデプロイ 🔗
Cloudflare Pages の「プロジェクトを作成」から GitHub のリポジトリを連携させるとサクッとデプロイできる
Node.js のバージョン指定 🔗
一部の使用しているライブラリが Node.js 12.20 以上が必要だった
Cloudflare Pages で使われる Node.js のデフォルトは 12.18.0 みたい
23:50:30.778 Installing NPM modules using Yarn version 1.22.4
23:50:31.335 yarn install v1.22.4
23:50:31.468 [1/4] Resolving packages...
23:50:32.029 [2/4] Fetching packages...
23:51:05.794 info [email protected]: The platform "linux" is incompatible with this module.
23:51:05.795 info "[email protected]" is an optional dependency and failed compatibility check. Excluding it from installation.
23:51:05.808 error [email protected]: The engine "node" is incompatible with this module. Expected version ">=12.20". Got "12.18.0"
23:51:05.818 error Found incompatible module.
23:51:05.818 info Visit https://yarnpkg.com/en/docs/cli/install for documentation about this command.
23:51:05.853 Error during Yarn install
23:51:05.859 Failed: build command exited with code: 1
Node.js のバージョンは、環境変数 NODE_VERSION で指定できる
Vercel で14系を使っていたので、そのまま14系の最新バージョンを指定した

【Google Search Console】サイトマップが読み込めるようになった
1ヶ月ちょいくらい前から悩まされていた サイトマップが読み込めなくなった 問題が解決した

気がついたら、サイトマップ インデックスが正常に処理されていた
確認 🔗
サイトマップが正しく読み込まれたかどうかは、サイトマップある loc の行数をカウントして確認した
$ curl -s https://takagi.blog/sitemap/sitemap-0.xml | xmllint --format - | grep loc | wc -l
219
2記事分の差は最終読み込み日時が 2022/03/17 で、その間に2記事書いたので問題なし
まとめ 🔗
特に何もしていないのに直ったので、Google側のバグだったと思う
次にまた同じ現象が起きても焦らず気長に待つことにする
前回の記事
も含めて、同じ現象に悩まされている人の参考になれば嬉しい
xmllint でXMLファイルを読みやすく整形する
自動生成されたサイトマップの記事数を確認したくて curl を叩いたら1行で出力されてしまった
$ curl https://takagi.blog/sitemap/sitemap-0.xml
<?xml version="1.0" encoding="UTF-8"?><urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"><url><loc>https://takagi.blog/create-blog-with-remix-and-microcms-and-deploy-to-vercel/</loc><changefreq>daily</changefreq><priority>0.7</priority></url>...以下略
これだと確認しづらいので jq のXML版無いかなと思って調べたら、xmllint っていうもので整形できるらしい
CentOS 7 では元から入っていた(入れた記憶ないので多分あってる)
使い方 🔗
xmllint --format ファイル名 でOK
$ xmllint --format sitemap.xml
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.
9" xmlns:xhtml="http://www.w3.org/1999/xhtml" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1" xmlns:vid
eo="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://takagi.blog/create-blog-with-remix-and-microcms-and-deploy-to-vercel/</loc>
<changefreq>daily</changefreq>
<priority>0.7</priority>
</url>
<url>
<loc>https://takagi.blog/adding-rspec-to-sinatra-app/</loc>
<changefreq>daily</changefreq>
<priority>0.7</priority>
</url>
<url>
<loc>https://takagi.blog/when-using-sinatra-with-ruby-3-also-need-app-server/</loc>
<changefreq>daily</changefreq>
<priority>0.7</priority>
</url>
...以下略
パイプ 🔗
curl の結果をそのまま使う場合は - で出力を取得する
Remix と microCMS でブログを作って、Vercel にデプロイしてみた
どういう流れか気がついたら、Remix のチュートリアル(ブログを作るやつ )を始めてた
以下のコマンドを叩いて、対話形式で TypeScript か JavaScript とか、どの環境にデプロイするのかを選ぶだけで必要なものは全てセットアップされる
設定ファイルを何も弄らずに開発からデプロイまで進められるのは個人的に最高だなって思った(自分が知らないだけど、いまどき普通のことなのかもしれないけれど)
$ npx create-remix@latest
ハマったところ 🔗
Cloudflare Workers で fs/promises が使えない 🔗
チュートリアルではデプロイ先に Remix App Server を選ぶようにと書いてあったが、なにそれ?だったので最初は Cloudflare Workers
を選んで進めていた
しかし、 Cloudflare Workers でNodeの標準ライブラリ fs/promises が使えないらしく、Vercel
に変更した
デプロイに必要な設定は最初に自動でセットアップされるので、最初からやり直し
cannot find module 'fs/promises'
Vercel で posts ディレクトリが読み込めない 🔗
ローカルで動くことを確認して、Vercel にデプロイしたらエラーが出た
ENOENT: no such file or directory, scandir '/var/task/output/server/pages/api/posts'
プロジェクトルートに posts ディレクトリをそこに記事を置いていくのだけど、それが Vercel では読み込めないらしい
いくつかissueやdiscussionが上がっていたが解決することができなかったので、以下の記事を参考に記事の管理を microCMS
に任せることにした(記事を表示することができればよかったので、キャッシュのところは飛ばした)
RemixでmicroCMSを使ったブログサイトを構築してみた | DevelopersIO
microCMS はいつか触りたいと思っていたところだったのでちょうど良かった
記事をファイルシステムから読む方式ではなくなり、Cloudflare Workers にデプロイすることもできたが、またやり直す気力はなかったのでそのまま Vercel にデプロイ
成果物 🔗
https://remix-sample-blog.vercel.app/
https://github.com/ytkg/remix-sample-blog
おわり 🔗
今回は Remix の特徴をちゃんと理解して活かしたわけじゃなく、とりあえず動く状態のものを作ってデプロイしただけ
普段はバックエンドばかりで、フロントエンド何も知らないだけなのかもしれないけど、個人的には開発体験めちゃくちゃ良かったので積極的に使っていきたい
このブログも Remix で作り直すのも検討している
SinatraアプリにRSpecを導入する
おうちハックで使っているSinatraで作ったちょっとしたAPIにRSpecを導入した
SinatraにRSpecを導入する記事がそんなに多くなく、どのやり方が正解かわからなかった
もちろん正解なんて存在しないけど、自分なりの最小限の導入方法がわかったので記録しておく
サンプルとして、「Hello World!」を返すAPIを用意した
このAPIのテストを書いていく
require 'sinatra'
get '/' do
"Hello World!\n"
end
$ curl localhost:4567
Hello World!
手順 🔗
Gemを追加 🔗
test グループに rspec と rack-test のGemを追記する
group :test do
gem 'rspec'
gem 'rack-test'
end
bundle install を忘れない
RSpecの初期化 🔗
$ bundle exec rspec --init
create .rspec
create spec/spec_helper.rb
.rspec と spec/spec_helper.rb が生成される
RSpecの設定 🔗
生成された spec/spec_helper.rb に追記する
+ENV['APP_ENV'] = 'test'
+require 'sinatra'
+require 'rspec'
+require 'rack/test'
RSpec.configure do |config|
config.expect_with :rspec do |expectations|
expectations.include_chain_clauses_in_custom_matcher_descriptions = true
end
config.mock_with :rspec do |mocks|
mocks.verify_partial_doubles = true
end
config.shared_context_metadata_behavior = :apply_to_host_groups
+ config.include Rack::Test::Methods
+ def app
+ Sinatra::Application
+ end
end
テストを追加 🔗
require './app'
RSpec.describe 'app' do
it 'says Hello World!' do
get '/'
expect(last_response.status).to eq 200
expect(last_response.body).to eq "Hello World!\n"
end
end
- ステータスコードが 200 になっているか
- レスポンスボティが Hello World!\n になっているか を確認するテストを書いた
テストを実行 🔗
$ bundle exec rspec
.
Finished in 0.02466 seconds (files took 0.72422 seconds to load)
1 example, 0 failures
良きね
Ruby 3系 で Sinatra を使う時は WEBrick が標準ライブラリから削除されたので、別でアプリケーションサーバーを入れる必要がある
タイトル通り
問題 🔗
SinatraアプリのRubyバージョンを2.7系から3.1系に上げようとしたら起動しなくなった
$ bundle exec ruby app.rb
/usr/local/bundle/gems/rack-2.2.3/lib/rack/handler.rb:45:in `pick': Couldn't find handler for: thin, puma, reel, HTTP, webrick. (LoadError)
from /usr/local/bundle/gems/sinatra-2.2.0/lib/sinatra/base.rb:1503:in `run!'
from /usr/local/bundle/gems/sinatra-contrib-2.2.0/lib/sinatra/reloader.rb:260:in `run!'
from /usr/local/bundle/gems/sinatra-2.2.0/lib/sinatra/main.rb:45:in `block in <module:Sinatra>'
原因 🔗
Sinatraは入っているアプリケーションサーバーを見つけて起動してくれる仕組みで、今までは標準で入っていたWEBrickを使っていた
ところが、Ruby 3.0からWEBrickが標準ライブラリから削除されたので、アプリケーションサーバーが見つからず起動に失敗していた模様
標準ライブラリから削除された理由はWEBrickにはいくつかの脆弱性の問題があり、これらをRubyコアチームでサポートをしていくのは難しいのでRubyから外すことになったみたい
- Ruby master - Feature #17303: Remove webrick from stdlib
- CVE-2020-25613: Potential HTTP Request Smuggling Vulnerability in WEBrick
解決方法 🔗
任意のアプリケーションサーバー(thin, puma, reel, HTTP, webrickなど)を入れてあげる
自分は推奨されているpumaを使うことにした
gem 'sinatra'
+gem 'puma'
$ bundle exec ruby app.rb
== Sinatra (v2.2.0) has taken the stage on 4567 for development with backup from Puma
Puma starting in single mode...
* Puma version: 5.6.2 (ruby 3.1.1-p18) ("Birdie's Version")
* Min threads: 0
* Max threads: 5
* Environment: development
* PID: 9
* Listening on http://127.0.0.1:4567
Use Ctrl-C to stop
無事、Ruby 3系でもSinatraを起動することができた
無線LANルーター AtermWG1800HP をコマンドラインから再起動する
NEC製のAtermWG1800HPという無線LANを使っているが、最近調子が悪くIoTデバイスの接続が切れてしまうことがある
不調なのはIoTデバイスで使っている2.4GHz帯だけで、PCとかスマホで使っている5GHz帯は問題ないので、買い換えるほどでも無いなあという感じ
とりあえず今はコンセントを抜き差しして再起動でその場しのぎをしている状態
コンセントの抜き差し以外に、ルーターの管理画面 (http://{ルーターのIP}/index.cgi/reboot_main) からでも再起動ができる
もしやと思って中身を見てみると http://{ルーターのIP}/index.cgi/reboot_main_set に対してPOSTリクエストしてるだけだった
CurlでPOSTリクエストを送るだけで再起動ができることがわかったので次は自動化したいところ
手順 🔗
curl -s -X POST http://{ユーザー名}:{パスワード}@{ルーターのIP}/index.cgi/reboot_main_set --data "SESSION_ID={セッションID}" > /dev/null
セッションIDは以下の方法で取得できる(どうやら固定っぽいので一度取得したらOK)
$ curl -s http://{ユーザー名}:{パスワード}@{ルーターのIP}/index.cgi/reboot_main | grep SESSION_ID | head -n 1 | sed -e "s/^.*value='\(.*\)'.*$/\1/"
HOGEHOGE123456789FOOBARPIYO1234
参考 🔗
【GitHub Actions】複数のRubyバージョンとGemfileの組み合わせでテストを実行する
「GitHub Actionsで複数のRubyバージョンでテストを実行する 」に複数の Gemfile を加えた版
手順 🔗
gemfiles ディレクトリに Gemfile を用意する
$ tree gemfiles
gemfiles
├── rails_5.0.gemfile
├── rails_5.1.gemfile
├── rails_5.2.gemfile
└── rails_6.0.gemfile
Rubyバージョンの時と同じように、matrix に gemfile を指定する
環境変数 BUNDLE_GEMFILE で使用する Gemfile を指定することができるみたい
name は任意
name: Ruby
on: [push, pull_request]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
ruby: ['2.4', '2.5', '2.6', '2.7', '3.0']
+ gemfile: ['gemfiles/rails_5.0.gemfile', 'gemfiles/rails_5.1.gemfile', 'gemfiles/rails_5.2.gemfile', 'gemfiles/rails_6.0.gemfile']
+ env:
+ BUNDLE_GEMFILE: ${{ matrix.gemfile }}
+ name: Ruby ${{ matrix.ruby }}, ${{ matrix.gemfile }}
steps:
- uses: actions/checkout@v2
- name: Set up Ruby
uses: ruby/setup-ruby@v1
with:
ruby-version: ${{ matrix.ruby }}
bundler-cache: true
- name: Run tests
run: bundle exec rake
テストをスキップしたい組み合わせがある場合 🔗
exclude で除外したい組み合わせを指定することができる
【Ruby】文字列から \u0000 などの制御文字を取り除く
制御文字についての説明は割愛するが、ここに制御文字が含まれた string という変数がある
pry(main)> string = "\u0000制御文字が\u001f除外されている\u007f"
#=> "\u0000制御文字が\u001F除外されている\u007F"
puts で出力すると何も見えないが、p で出力すると見える
pry(main)> puts string
制御文字が除外されている
#=> nil
pry(main)> p string
"\u0000制御文字が\u001F除外されている\u007F"
#=> "\u0000制御文字が\u001F除外されている\u007F"
この制御文字は gsub メソッドと正規表現で取り除くことができる
pry(main)> puts string.gsub(/[\u0000-\u001f\u007f]/, '')
制御文字が除外されている
#=> nil
pry(main)> p string.gsub(/[\u0000-\u001f\u007f]/, '')
"制御文字が除外されている"
#=> "制御文字が除外されている"
こんな書き方もできるっぽい
pry(main)> puts string.gsub(/[[:cntrl:]]/, '')
制御文字が除外されている
#=> nil
pry(main)> p string.gsub(/[[:cntrl:]]/, '')
"制御文字が除外されている"
#=> "制御文字が除外されている"
参考 🔗
【nginx】ステータスコード「444」
nginx でステータスコード「444」を返すコードを見掛けて、なんぞや!って思って調べた
nginx の独自のステータスコードで、何も返さないでコネクションを閉じる
悪意のあるボットからのアクセスを遮断する時などに使ったりするらしい
動作確認 🔗
Dockerで環境を作って試してみた
/hoge へのアクセスに「444」を返す設定を記述した
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
location = /hoge {
return 444;
}
}
$ curl localhost:8080/hoge
curl: (52) Empty reply from server
サーバーから何も返ってこなかった
参考 🔗
【Google Search Console】サイトマップが読み込めなくなった
追記 (2022/03/29): サイトマップが読み込めるようになった
はじめに 🔗
この記事では何も問題は解決しない
「わからない」ということがわかる
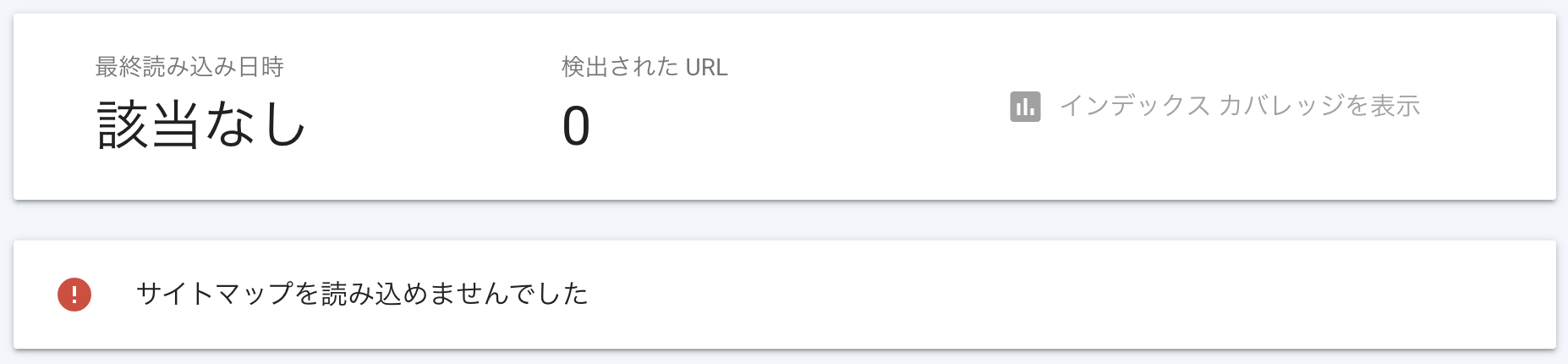
問題 🔗
Google Search Consoleで、このブログのサイトマップが読み込めなくなっていることに気づいた

「 https://takagi.blog/sitemap/sitemap-index.xml
」は読み込めるが、
「 https://takagi.blog/sitemap/sitemap-0.xml
」が読み込めない状況
原因 🔗
わからない
試したこと 🔗
gatsby-plugin-sitemap を v5系 に上げる 🔗
このブログは Gatsby で作っており、サイトマップは gatsby-plugin-sitemap を使って生成している このプラグインの不具合なのかなと思い、最新の v5.7.0 にあげてみたが解決しなかった
gatsby-plugin-sitemap v5系は Gatsby v4系 用なので、こちらもあげて試した
gatsby-plugin-sitemap を v3系 に下げる 🔗
以前、gatsby-plugin-sitemap v4系から仕様が変わったという記事(【Gatsbyブログ】gatsby-plugin-sitemapが3系から4系で仕様が変わっていた
)を書いた
もしかして v4系 以降が何かしら悪さをしているんじゃないかと考えて、次は v3系 の最新版 v3.10.0 に下げて試してみた
もちろんダメだった
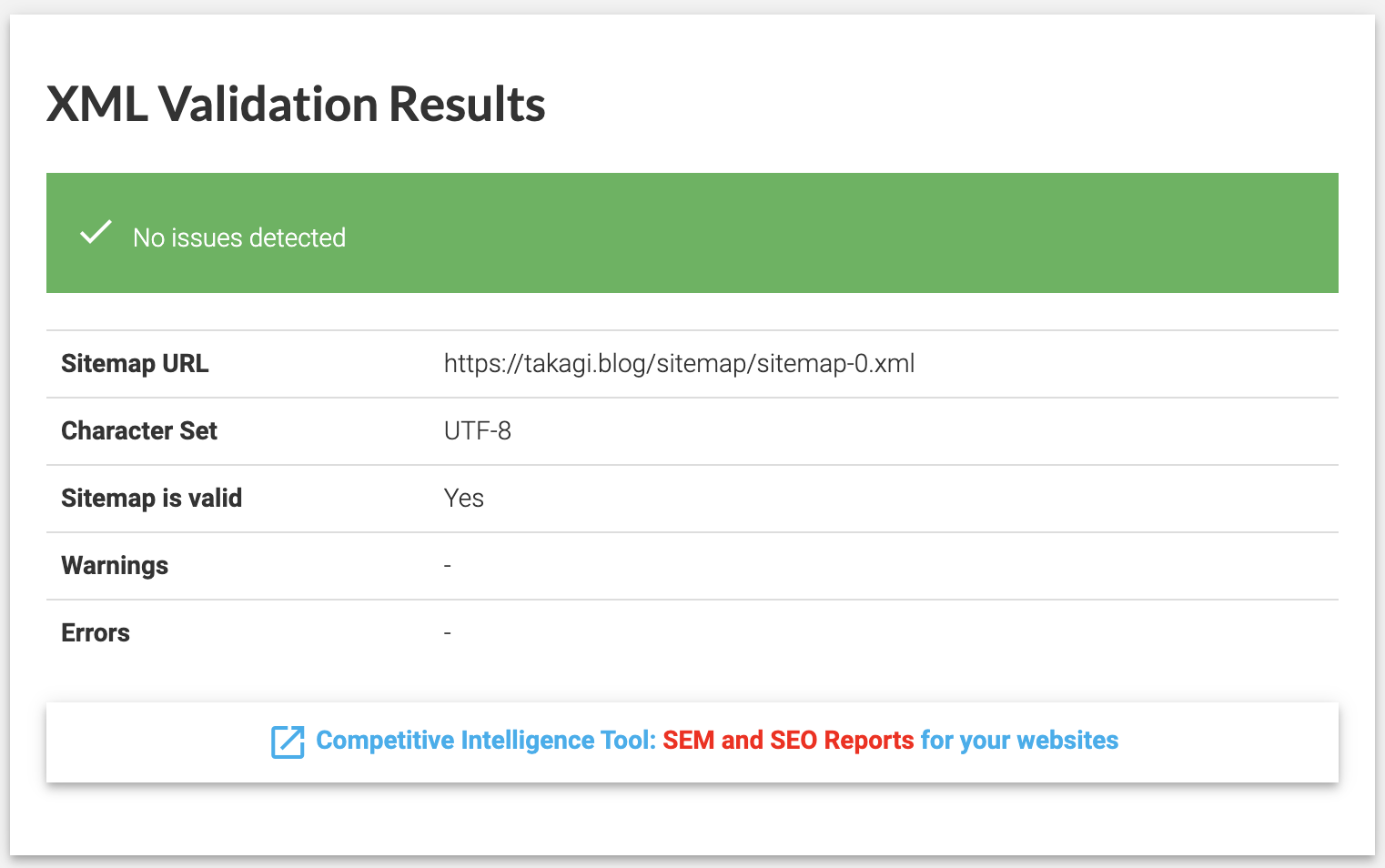
生成されたサイトマップが正しい形式になっているのかを確認 🔗
そもそも生成されてるサイトマップ(XML形式)が正しい形式になっていないかもしれない
以下のサイトを使って確認をしてみた
Validate XML Sitemap: https://www.xml-sitemaps.com/validate-xml-sitemap.html

No issues detected、問題なさそう
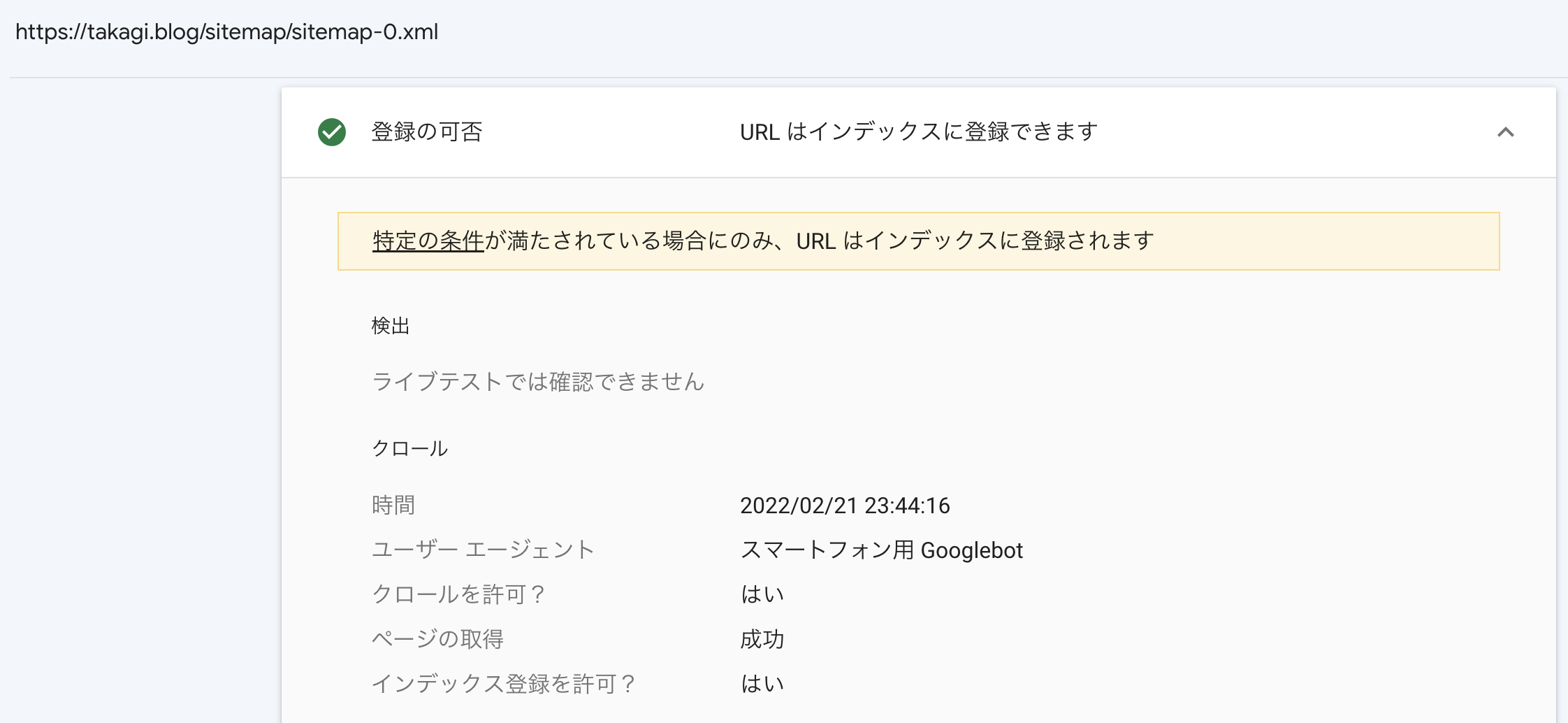
Googleがサイトマップにアクセスできているのかを確認 🔗
なんらかの原因でGoogle側からアクセスできない可能性があるので、Google Search Consoleにある、URL検査ツール でアクセスできるかを確認した

「ページの取得 成功」となっているので、アクセスできている
おわり 🔗
もう何もわからない
参考にさせてもらった記事によると、Google側のバグの可能性があるみたいなのでしばらく待つことにする
参考 🔗
【MySQL】INTEGERとBIGINTの最大値
MySQLに限った話ではないけど
- INTEGER: 2,147,483,647
- BIGINT: 9,223,372,036,854,775,807
MySQL :: MySQL 5.6 リファレンスマニュアル :: 11.2.1 整数型 (真数値) - INTEGER、INT、SMALLINT、TINYINT、MEDIUMINT、BIGINT
調べた経緯 🔗
(Railsアプリでバッチを作っていた)
主キーがINTEGER型でオートインクリメントになっているテーブルがあり、そこに毎日720万レコード入るとしたら何日持つかが知りたかった
2147483647 / 7200000 = 298.261617639
1年も持たないからBIGINT型に変えることにした
ちなみにRails 5.1から主キーのデフォルト型はBIGINTになっている
https://github.com/rails/rails/pull/26266
Nature Remo EのCLIツールを作った
だいぶ前に作った、Nature Remo E用のGem(Nature Remo E用のGem作った )にCLIコマンドを追加した
Gemは作ったことあったけど、CLIはなかったのでその練習みたいな感じ https://github.com/ytkg/nature_remo_e/pull/5/
使い方 🔗
インストール 🔗
$ gem install remoe
セットアップ(認証の設定) 🔗
$ export NATURE_REMO_API_TOKEN=HOGEHOGE
値を取得する 🔗
remoe で使えるようになっている
$ remoe
coefficient: 1
cumulative_electric_energy_effective_digits: 6
normal_direction_cumulative_electric_energy: 74914
cumulative_electric_energy_unit: 1
reverse_direction_cumulative_electric_energy: 10
measured_instantaneous: 737
--json オプションでJSON形式で取得もできるようにしてる
$ remoe --json | jq .
{
"coefficient": 1,
"cumulative_electric_energy_effective_digits": 6,
"normal_direction_cumulative_electric_energy": 74914,
"cumulative_electric_energy_unit": 1,
"reverse_direction_cumulative_electric_energy": 10,
"measured_instantaneous": 740
}
サブコマンドで個別の値だけ取れる
$ remoe measured_instantaneous
729
補足 🔗
Thorのパッチを当てた(後日追記する)
class Thor
class << self
def exit_on_failure?
true
end
def help(shell, subcommand = false)
list = printable_commands(true, subcommand)
Thor::Util.thor_classes_in(self).each do |klass|
list += klass.printable_commands(false)
end
# list.sort! { |a, b| a[0] <=> b[0] }
if defined?(@package_name) && @package_name
shell.say "#{@package_name} commands:"
else
shell.say "Commands:"
end
shell.print_table(list, :indent => 2, :truncate => true)
shell.say
class_options_help(shell)
end
end
end
【Heroku】Railsアプリで使用するデフォルトのNodeバージョンが16.13.1になった
問題 🔗
いつも通り Heroku に Rails アプリをデプロイしたら、node-sass のビルドでエラーになった
-----> Installing dependencies
Installing node modules (yarn.lock)
yarn install v1.22.17
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
warning "admin-lte > [email protected]" has incorrect peer dependency "bootstrap@^3.1.1".
warning "admin-lte > [email protected]" has unmet peer dependency "moment-timezone@^0.5.31".
warning "admin-lte > [email protected]" has unmet peer dependency "[email protected]".
warning " > [email protected]" has unmet peer dependency "[email protected] - 3".
[4/4] Building fresh packages...
error /tmp/build_6ce51877/node_modules/node-sass: Command failed.
Exit code: 1
Command: node scripts/build.js
原因 🔗
どうやらデフォルトの Node バージョンが変わったらしい(ついでに Yarn も)
Ruby apps now default to Node version 16.13.1 and Yarn version 1.22.17 | Heroku Dev Center